Những câu chuyện sáng tạo khác

Variable font (hay còn gọi là font biến thể) là tệp font chữ chứa toàn bộ họ font chữ, cho phép nhiều biến thể về kiểu dáng mà không cần sử dụng tệp riêng cho từng biến thể. Trong bài viết này, chúng ta sẽ khám phá chi tiết về variable font, từ khái niệm, lợi ích đến cách sử dụng chúng trong thiết kế và lập trình web.
Variable Font là gì?

Vào cuối năm 2016, Microsoft, Apple, Adobe và Google đã giới thiệu một định dạng font hiện đại: OpenType Font Variations. Điểm đặc biệt của variable font so với font truyền thống là khả năng chứa nhiều biến thể của cùng một font chữ trong một tệp duy nhất. Điều này cho phép người dùng điều chỉnh các thuộc tính như độ dày (weight), độ rộng (width), độ nghiêng (slant) và nhiều yếu tố khác mà không cần phải tải nhiều tệp font khác nhau.
Thay vì phải chứa nhiều tệp font khác nhau cho từng kiểu chữ như đậm, nhạt, nghiêng, hoặc rộng, variable font tích hợp tất cả các biến thể này trong một tệp duy nhất. Điều này không chỉ giúp tiết kiệm dung lượng mà còn cho phép tùy chỉnh font một cách linh hoạt, đáp ứng yêu cầu thẩm mỹ và khả năng đọc của từng thiết kế.
Variable Font hoạt động như thế nào?

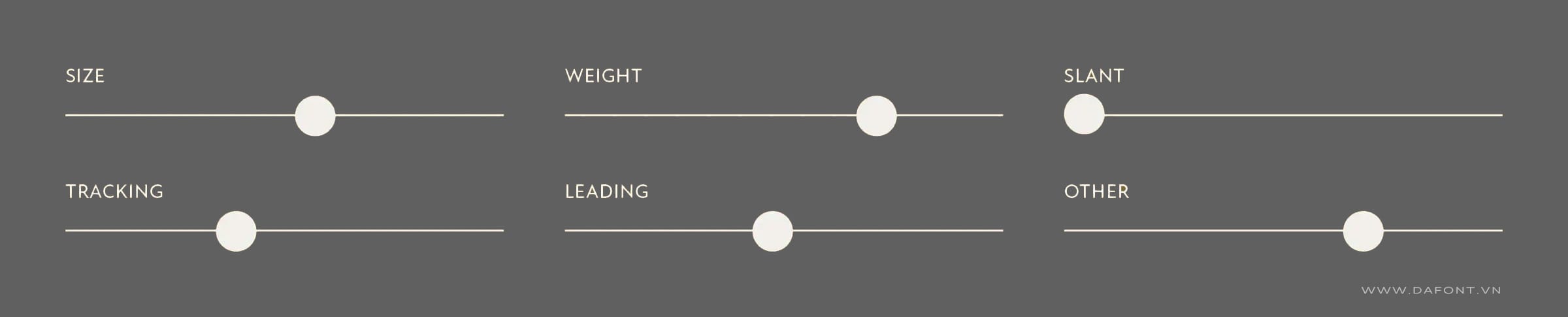
Font chữ biến thể được thiết kế với một hoặc nhiều trục biến thể. Các trục này cho phép nhà thiết kế nhập bất kỳ giá trị nào trong một phạm vi nhất định cho một khía cạnh cụ thể của thiết kế. Không giống như font chữ thông thường chỉ có sẵn một vài tùy chọn, một nhà thiết kế có thể nhập bất kỳ số nào trên thang đo đó. Ví dụ, bạn muốn trọng lượng font chữ là 686? Không có vấn đề gì. Có 5 trục tiêu chuẩn: trọng lượng (weight), độ rộng (width), độ nghiêng (slant), kiểu chữ nghiêng (italic), và kích thước quang học (optical size). Các nhà thiết kế cũng có thể tạo ra các trục tùy chỉnh để xác định các giá trị khác không được bao gồm trong các tùy chọn này.
Lợi ích của Variable Font?
Giảm dung lượng và tải trang nhanh hơn
Một trong những lợi ích lớn nhất của variable font là nó giúp giảm đáng kể dung lượng của các trang web. Thay vì phải tải nhiều tệp font riêng biệt cho các biến thể như đậm, nhạt, nghiêng, variable font gói gọn tất cả vào một tệp. Điều này giúp tốc độ tải trang nhanh hơn, tối ưu hóa trải nghiệm người dùng, đặc biệt quan trọng đối với các trang web có lưu lượng truy cập cao.
Tùy chỉnh linh hoạt
Variable font cho phép tùy chỉnh các thuộc tính như độ dày (weight), độ rộng (width), và độ nghiêng (slant) của font chữ một cách linh hoạt. Bạn có thể điều chỉnh những thuộc tính này để tạo ra các thiết kế độc đáo, từ tiêu đề cho đến văn bản thông thường, mà không cần phải chuyển đổi giữa các tệp font khác nhau.

Tương thích trên nhiều thiết bị
Variable font giúp điều chỉnh font chữ theo kích thước và độ phân giải màn hình khác nhau, từ đó đảm bảo tính thẩm mỹ và khả năng đọc tốt trên mọi thiết bị, từ điện thoại di động đến màn hình lớn.
Tăng cường khả năng sáng tạo trong thiết kế
Với variable font, các nhà thiết kế có thể thử nghiệm và tạo ra nhiều biến thể font chữ độc đáo mà không bị giới hạn bởi các kiểu font có sẵn. Điều này đặc biệt hữu ích trong các dự án đòi hỏi tính cá nhân hóa cao như thiết kế thương hiệu hoặc logo.
Cách sử dụng Variable Font trong thiết kế

Sử dụng Variable Font trong Adobe Photoshop, Illustrator và InDesign
Các phần mềm thiết kế phổ biến như Adobe Photoshop, Illustrator, và InDesign đều hỗ trợ variable font. Dưới đây là các bước cơ bản để sử dụng chúng:
- Chọn công cụ Text (Phím tắt T) và nhập đoạn văn bản.
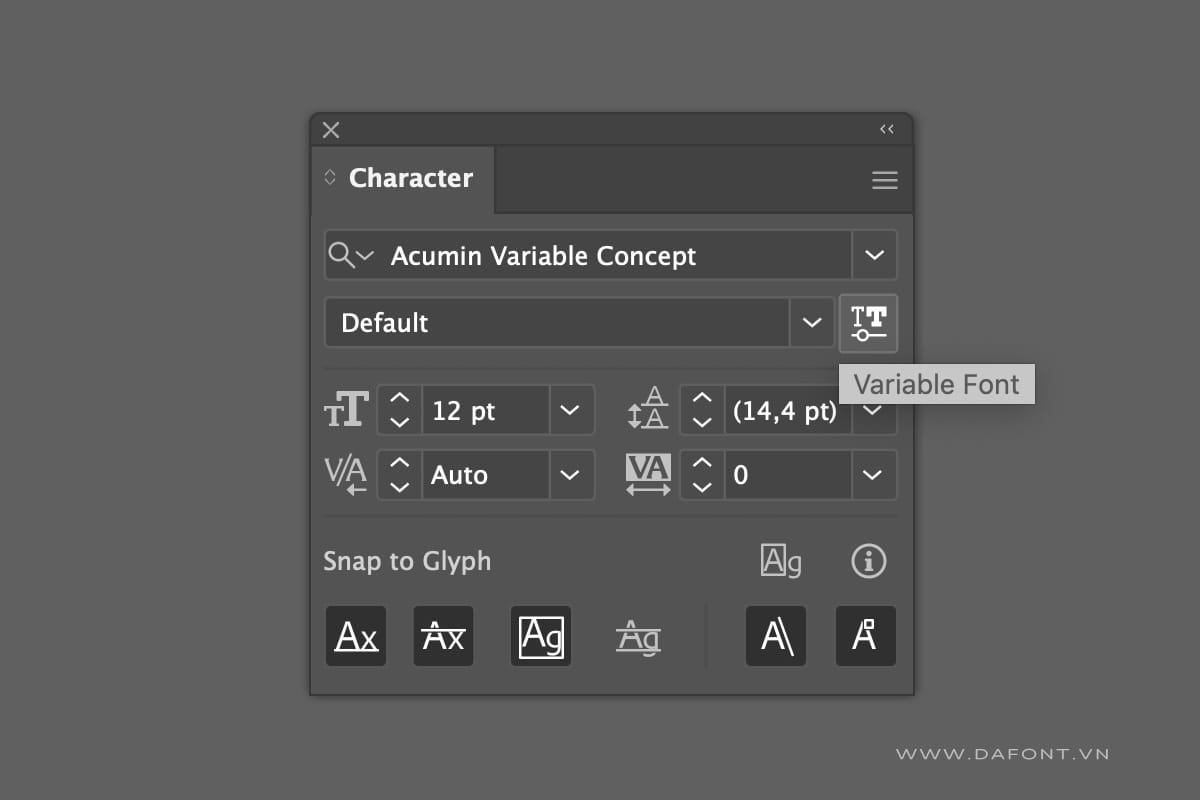
- Chọn variable font từ danh sách font trong thanh công cụ Character.
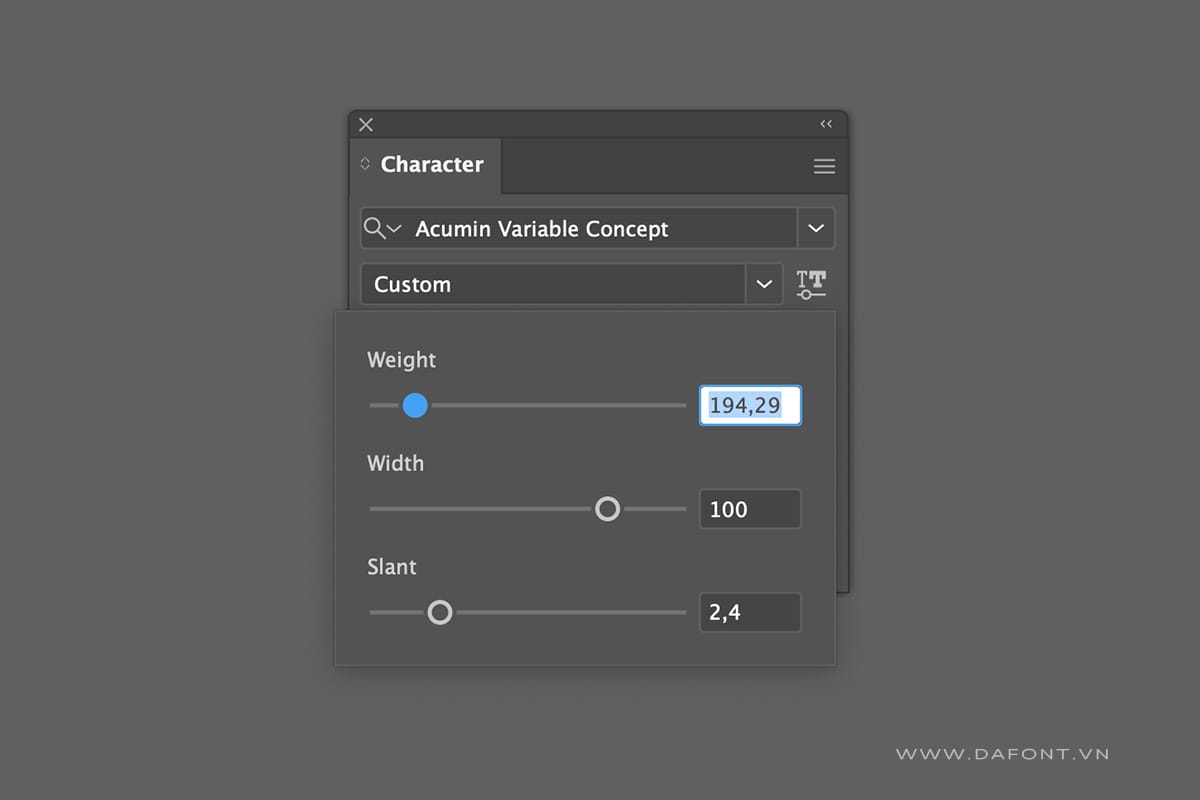
- Điều chỉnh các thuộc tính như độ dày, độ rộng, hoặc độ nghiêng của font thông qua các thanh trượt tương ứng trong bảng điều khiển.
Sử dụng Variable Font trong Thiết Kế Web (CSS)
Variable font rất hữu ích trong thiết kế web, giúp tăng tính linh hoạt và giảm dung lượng tệp tải. Dưới đây là cách sử dụng variable font trong CSS:
@font-face {
font-family: 'Roboto Flex';
src: url('RobotoFlex.woff2') format('woff2');
font-weight: 100 900; /* Định nghĩa độ dày */
font-stretch: 75% 125%; /* Định nghĩa độ rộng */
}
body {
font-family: 'Roboto Flex', sans-serif;
font-weight: 400; /* Độ dày tiêu chuẩn */
font-stretch: 100%; /* Độ rộng mặc định */
}
h1 {
font-weight: 700; /* Tùy chỉnh độ dày cho tiêu đề */
font-stretch: 120%; /* Điều chỉnh độ rộng cho tiêu đề */
}
Trong đoạn code trên, bạn có thể thấy rằng variable font giúp điều chỉnh linh hoạt các thuộc tính về độ dày và độ rộng của ký tự, mà không cần phải thay đổi nhiều tệp font khác nhau.
Một số Variable Font nổi bật

Những font chữ biến thể này mang đến cho nhà thiết kế khả năng tùy chỉnh đa dạng, giúp giảm thiểu dung lượng và tạo ra các thiết kế độc đáo, linh hoạt. Ngày nay, hầu như các nhà phát triển font khi tạo ra các bộ font family đều tích hợp Variable Font. Thay vì cung cấp nhiều file riêng lẻ cho các biến thể như đậm, mỏng, nghiêng hay nén, các nhà phát triển giờ đây gói gọn tất cả trong một file variable font duy nhất.
- Roboto Flex: Phiên bản variable của font Roboto nổi tiếng, lý tưởng cho cả in ấn và thiết kế web.
- Inter Variable: Font chữ sans-serif hiện đại, phù hợp với nhiều loại văn bản và giao diện người dùng.
- Avenir Next Variable: Một trong những font variable linh hoạt nhất, giúp tạo ra nhiều phong cách thiết kế khác nhau.
- Helvetica Now Variable: Phiên bản nâng cấp của Helvetica với khả năng tùy biến mạnh mẽ.
- Inter Variable: Phiên bản tối ưu cho thiết kế giao diện người dùng.
- Source Sans Variable: Là một font chữ sans-serif nguồn mở được Google phát triển.
Tài nguyên
Bạn có thể tham khảo các nguồn bên dưới để xem font chữ biến đổi trong thực tế. Tại đây, bạn có thể test các font chữ này và dùng thử các tùy chọn biến đổi khác nhau:
v-fonts.com
variablefonts.io
play.typedetail.com
Kết Luận
Variable font là một công cụ mạnh mẽ giúp các nhà thiết kế và lập trình viên tạo ra những dự án ấn tượng hơn, tối ưu hóa hiệu suất và cải thiện trải nghiệm người dùng. Với sự linh hoạt trong việc tùy chỉnh độ dày, độ rộng và độ nghiêng, variable font mở ra một thế giới mới của typography hiện đại. Nếu bạn chưa sử dụng variable font trong dự án của mình, hãy bắt đầu ngay hôm nay để khám phá những lợi ích mà chúng mang lại.
Related post
Bình luận
- → Sử dụng tiếng Việt có dấu khi bình luận, hạn chế viết tắt.
- → Nhập địa chỉ email bạn hay dùng để nhận thông báo khi mình trả lời bình luận của bạn.
- → Gửi kèm ảnh chụp màn hình để được hỗ trợ tốt nhất. Up ảnh lên trang postimages.org, sau đó sao chép link ảnh dán vào khung bình luận.
YÊU CẦU VIỆT HÓA FONT
Việt hóa font theo yêu cầu là quá trình điều chỉnh và bổ sung các ký tự và dấu tiếng Việt vào một font chữ.